|
太陽の光に、美しい色が隠されているのです。
 明るく輝く光。その中には、あの虹の美しい色が隠されています。重力を発見したことで有名なニュートンは、プリズム(透明ガラスや透明プラスチックの三角柱)を使って太陽の光に虹の七色が含まれていることを発見しました。光は、電波と同じ電磁波と呼ばれるものの一種です。光には色に応じた波長があります。一般には、380nm(ナノメートルと読む)から780nmの波長が可視光線と呼ばれるものになります。これが「光」と言われるものです。1nmという長さは、100万分の1ミリメートルです。ちなみに、ナノメートルの「ナノ」とは、10億分の1という意味です。
明るく輝く光。その中には、あの虹の美しい色が隠されています。重力を発見したことで有名なニュートンは、プリズム(透明ガラスや透明プラスチックの三角柱)を使って太陽の光に虹の七色が含まれていることを発見しました。光は、電波と同じ電磁波と呼ばれるものの一種です。光には色に応じた波長があります。一般には、380nm(ナノメートルと読む)から780nmの波長が可視光線と呼ばれるものになります。これが「光」と言われるものです。1nmという長さは、100万分の1ミリメートルです。ちなみに、ナノメートルの「ナノ」とは、10億分の1という意味です。
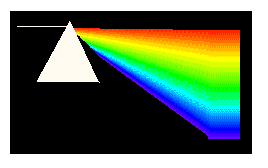
白色をした光線をプリズムに導くと、光が空気中からプリズムに入るときに屈折という現象が起こり、光の進路が少し曲がります。この曲がり方は光の波長によって少しずつ違っているために、一筋の白色光は色のついた光となって広がります。一筋の白色光が、さまざまな色に分かれてしまうので、このことを「分光:ぶんこう」と言います。つまり、プリズムによって光が分光するということになるわけです。
波長が380nmから780nmへと次第に長くなっていくにつれ、光の色は、紫−青紫−青−青緑−緑−黄緑−黄色−橙色(だいだいいろ=オレンジ色)−赤へと境目なく徐々に変化していきます。プリズムは、東急ハンズなどのお店でプラスチック製のものが安く売られているようですから、興味のある人は自分で実験してみると良いでしょう。きれいな虹があなたのものになります。ただし、白色光を一条の細い光にしないと虹は現われません。懐中電灯を使って、夜実験すると奇麗ですよ。光を細くしてプリズムに集めるためには、ムシメガネのような凸レンズが必要ですから、それも併せて手に入れること。
話がワキにそれてしまいましたね。続けましょう。
 で、光が屈折する度合いのことを屈折率といいます。屈折率は波長が短くなるほど大きくなります。プリズムをこのように置くと、上には赤が、下に紫がきます。そして、例えば赤をさらにプリズムに導いて分光しようとしても、それ以上は分光しなくなってしまいます。このように分光しない光は「単色光:たんしょくこう」と呼ばれます。つまり、単色光というのは、1つの波長だけの光ということです。逆に考えると、赤から紫までの単色光をすべて混ぜると、白色に見えるということですね。そして、可視光線のなかには、赤紫という色をした単色光は存在しません。
で、光が屈折する度合いのことを屈折率といいます。屈折率は波長が短くなるほど大きくなります。プリズムをこのように置くと、上には赤が、下に紫がきます。そして、例えば赤をさらにプリズムに導いて分光しようとしても、それ以上は分光しなくなってしまいます。このように分光しない光は「単色光:たんしょくこう」と呼ばれます。つまり、単色光というのは、1つの波長だけの光ということです。逆に考えると、赤から紫までの単色光をすべて混ぜると、白色に見えるということですね。そして、可視光線のなかには、赤紫という色をした単色光は存在しません。
突然の雨の後に、カラッと晴れると時々現われる虹。あれは、空気中に浮遊するごくごく小さい水滴がちょうどプリズムの役目をして、太陽の光を分光したために見えるものなんです。はっきり見える虹を主虹、うっすらと、主虹の外側に見える虹を副虹といいます。主虹の一番外側の色は何色ですか? 紫? ハズレです。色を見ていませんね。今度虹に出会ったら、きっちり覚えてあげてくださいね。
ところで、皆さんは、赤外線、紫外線という言葉をご存知ですね。赤外線とは、赤よりも少し波長が長い電磁波で目には見えません。が、感じることはできます。赤外線は別名「熱線」といわれるもので、熱いものから出るものです。そう、コタツは赤外線でいっぱいなのです。赤のすぐ外側の波長なので、赤外線と呼ばれるのです。紫外線は、紫よりも波長が短いもので、やはり紫のすぐ外側の電磁波なので紫外線と言われるわけです。 紫外線はお肌の大敵ですね。日焼けを起こす力を持っています。また、殺菌効果もあります。晴れた日に洗濯ものや、フトンを干すのは殺菌効果もあるためなんですよ。
一見白い光でも中身が違うことがある
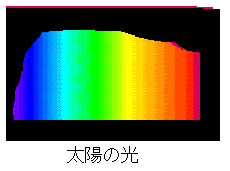
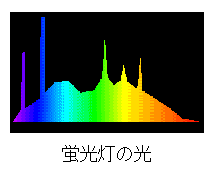
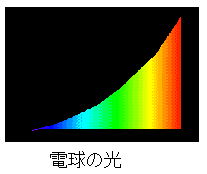
白色光がさまざまな波長の単色の集まりだ、ということが理解できましたね。一見白く見える光でも種類によって、その中に含まれている色の成分が違う、ということがよくあります。例えば、太陽の光と、電球の光は、含まれる色の成分が違います。電球の光の方が、黄色から赤にかけての成分が多いのです。蛍光灯と電球を比べると、やはり電球の方が暖色が多いのです。ですから、オレンジ色をしたものや、 赤い色をしたものは、電球を使うと色鮮やかに見えます。果物や肉類は暖色のものが多いので、電球で照明したほうがおいしそうに見えるのはそのためです。
 |
 |
 |
赤い色は赤だけを反射する
白色光で照らすと、白いものは白に、赤いものは赤に見えます。このとき、実は、白いものは白色光に含まれている虹の7色のすべてを反射しているのです。ところが、赤い色は、白色光の中の「赤」だけしか反射していません。つまり、色の着いたものは、その色に応じた光の色しか反射していないわけです。ですから、赤の成分が少ない光で赤いものを照らしても、あまり鮮やかな赤には見えません。なぜなら、照明される光にもともと赤の成分が少なかったからなのです。
光を上手に使おう
このように、光を変えることで色は印象が変わって見えます。食事をおいしく食べようと思ったら、電球を使う。植物の緑を奇麗に見せようと思ったら、蛍光灯を使う(蛍光灯には緑色の光が多いので)など、ちょっとした工夫で色が奇麗に見えますよ。
目が色を見分けているのです。
色を感じる細胞は、「すい状体」といわれるもので、網膜の中心部に密集して分布しています。ところが、網膜の周辺部にはあまり分布していません。
反対色を見てみよう
ある色をずっと見ていると、目にはその色の反対の色として、「反対色:はんたいしょく」というものが作られてきます。この反対色は、「補色:ほしょく」とも言われます。
 この画面の左にある赤を30秒くらいじっと見つめてから、白い紙に視線を移し、その紙をじっと見つめてください。ほら、色が出てきましたね。何色でしたか? 青緑が見えたはずです。このような実験をすると、さまざまな色の補色が見つけられます。「モナリザの微笑」を描いたレオナルド・ダビンチは、「補色同士はよく調和する」と言っています。配色にいいよ、というわけです。いろいろな色で試してみましょう。お刺身の赤に緑の笹。これは、お互いによく調和し、さらにお互いを引き立て合う働きもしていたんですね。
この画面の左にある赤を30秒くらいじっと見つめてから、白い紙に視線を移し、その紙をじっと見つめてください。ほら、色が出てきましたね。何色でしたか? 青緑が見えたはずです。このような実験をすると、さまざまな色の補色が見つけられます。「モナリザの微笑」を描いたレオナルド・ダビンチは、「補色同士はよく調和する」と言っています。配色にいいよ、というわけです。いろいろな色で試してみましょう。お刺身の赤に緑の笹。これは、お互いによく調和し、さらにお互いを引き立て合う働きもしていたんですね。
外科医の執刀着が薄い緑から青になっているのはご存知でしょう。これは、患者の血の色の反対色が目にちらつかないようにするためなんです。ちゃんと理由があるわけなんです。
色を正しく伝えるには
色の様子を伝えるには、大きく3つの方法があります。
1.色の名前を使う。
2.色の三つの属性(三属性)を使う。
3.計測器での値を使う。
1.色名
・基本色名
色の名前(色名)を使うのは、最も一般的です。まず、赤や黄など、彩りのある色のことを「有彩色」といいます。白・灰色・黒は、彩りがない、ということで「無彩色」といいます。
最も基本となる色名のことを「基本色名」といい、通常は、〇〇色と言わなくても「色だ」と分かる名前だと考えればいいでしょう。
[有彩色の基本色名]赤 黄赤 黄 黄緑 緑 青緑 青 青紫 紫 赤紫 の10種
[無彩色の基本色名]白 灰色 黒 の3種
そう、無彩色の灰色だけに「色」という言葉が付いていますが、他のものには付いていません。
・固有色名
桜色、空色など、固有名詞に色という言葉を付けて色を表すものと考えればいいでしょう。英語の場合には、固有名詞に英語の基本色名を付けて表します。英語の基本色名としては、以下のものが挙げられます。
[有彩色]
PINK / RED / ORANGE / BROWN / YELLOW / OLIVE / YELLOW
GREEN /
GREEN / BLUE GREEN / BLUE / VIOLET / PURPLE / RED PURPLE
[無彩色]
WHITE / GRAY(GREY) / BLACK
英色名の例としては、CHERRY RED, SKY BLUEなどなど、自分でさまざま作ってみましょう。
なお、英語の場合、食べられる実がなるものの色名は、その花の色ではなく、実の色を指すことが多いので、日本語に訳す時は注意しましょう。CHERRY
RED などは、さくらんぼの実の色になります。
・慣用色名
固有色名が有名になって一般に通用するようになった色名です。ベージュ、キャメル、カーキなど海外からの色名もあれば、浅葱色(あさぎ色)、納戸色(なんど色)、江戸紫などという日本の伝統色名もあります。
日本工業規格では、現在269種の慣用色名が登録されています。
・系統色名
基本色名に、暗い、明るいなどの修飾語を付けて色を表したものです。さまざまなシステムがありますが、日本では、日本工業規格の系統色名と、日本色彩研究所のPCCSの系統色名がよく知られています。その他、日本流行色協会のJBCC系統色名、アメリカのシステムではISCC-NBS系統色名などがあります。
(系統色名の例:「鈍い青」を表記した場合)
・日本工業規格−−−くすんだ青
・PCCS−−−−−ダルブルー
・JBCC−−−−−モデレート・ブルー
・ISCC-NBS−−−−−moderate blue
などとなります。
なぜ、「系統色名」というかというと、色の名前がすごく簡単な規則でたくさん作れるからです。日本工業規格の系統色名の場合を考えてみましょう。
【日本工業規格(JIS)の系統色名】[無彩色の明度並びに有彩色の明度及び彩度の相互関係]より
無彩色 色みを帯びた無彩色 有彩色
-−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−
|白 |△みの白 | |
| | | ごくうすい〜 |
| | | |
|うすい灰色 |△みのうすい灰色 | うすい〜 |
| | | |
| | | 明るい灰みの〜 |
|明るい灰色 |△みの明るい灰色 | やわらかい〜 明るい〜 |
| | | |
| | | |
|中位の灰色 |△みの中位の灰色 | 灰みの〜 くすんだ〜 強い〜 あざやかな〜 |
| | | |
| | | |
|暗い灰色 |△みの暗い灰色 | 暗い灰みの〜 こい〜 |
| | | 暗い〜 |
| | | |
|黒 |△みの黒 | ごく暗い〜 |
-−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−
ここで問題。ピンク色と、ワイン色の違いを色の三属性で説明してみてください。
色の三属性を使ったものとして、日本やアメリカで普及しているものに、「マンセル体系」(MUNSELL
COLOR SYSTEM)があり、日本工業規格でも色を表示するシステムとして採用されています。
(1)色相(Hue:ヒュー)
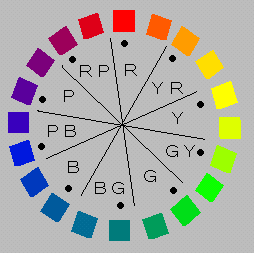
 マンセル体系では、図のように、色相を大きく10分割し、さらに、その1つの色相を10分割して色相を細かく分割しています。そして、それぞれの色相記号に1から10までの数字をつけて色相を表示します。
マンセル体系では、図のように、色相を大きく10分割し、さらに、その1つの色相を10分割して色相を細かく分割しています。そして、それぞれの色相記号に1から10までの数字をつけて色相を表示します。
左の図で、黒丸の位置は、5の位置です。丸のない位置は10の位置です。例えば、Rのゾーンでは、黒丸の赤は、色相5R、その右隣は10R、さらにその右隣は5YR、その右は10YR・・・となります。
(2)明度(Value:バリュー)
明度とは、明るさの度合いのこと。マンセル体系では、0から10までの数値を使って表記します。数値が大きくなるほど明るい色になります。0という明度は、理想の黒。色紙などではわずかながらも光が反射されてしまうので、明度0の色は作れません。10は理想の白。明度10の白というのも作ることができません。酸化マグネシウム、硫酸バリウムなどというものが現在もっとも白い白となっており、明度9.7ほどです。ちなみに、日本人女性の肌色は明度6〜7程度で、白黒写真にたとえると、中間よりもやや明るいグレーになります。図では、色相5Rの場合の明度と彩度の広がりを示しました。
図の中の縦方向が明度を表しています。
無彩色は、明度だけしか持たない色になるので、無彩色の英語に相当するNeutral(ニュートラル)の頭文字Nに続けて明度の値だけを表記します。例えば、白はN9.5(エヌ9.5)などとなります。
色はどのくらい詳しく伝えたいかで、方法が違う
このように、色を正しく伝えるという場合、その伝える精度によって方法が異なります。どの程度の精度が要求されているのかが、色のシステムを決めるということになるわけです。
配色の基礎
色の好き嫌いは人によって千差万別です。配色の好みも同様です。配色とは2色以上の色を組み合わせることですから、それこそ、なんでもありというのが正解でしょう。皆さんの興味は、おそらく、どうしたら美しい配色が次々と生み出せるようになれるか、ということではないでしょうか。でも、それは簡単ではありません。カラーは、「理論が分かる」ことと「実際にやれる」ということがかけ離れていることが多いものです。ですから、配色が得意になるための一番の方法は、まず自分で美しいと思う配色を見つけたら、それを実際に色として出して手元で再構成してみるという訓練が第1です。何事も、「習うより慣れろ」これがあてはまるのです。
しかし、そう言っては先に進みませんから、いくつかの定石をまとめてみます。
段階としては、次の事柄に注意してみましょう。
1.カラーを「色相」と「トーン」で大まかに分類できるように訓練する。
2.カラーを「まとめる」こととカラーどうしに「変化」をつけることを意識する。
3.色相やトーンの一見したときの印象「バランスポイント」を意識する。
4.自然の光と影の変化で生ずる「色相変化」を、普段からよく見て、覚えておく。
5.色々な考え方に触れる。
段階別に簡単に説明します。
1.カラーを色相とトーンで分類できるようにする。
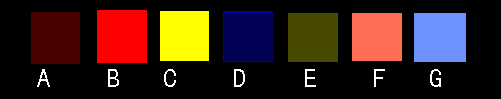
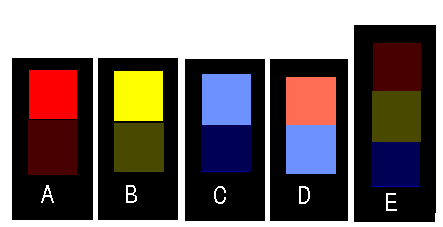
下に色を並べました。「色相」が同じものは、どれとどれですか。また「トーン」が同じものはどれとどれですか?

これがきっちりとできれば、配色を覚えるのは早くなります。答えは、
色相が同じもの・・・「AとB」、「CとE」、「DとG」
トーンが同じもの・・「AとDとE」、「BとC」、「FとG」
ちゃんとできましたか?色相が同じもので「AとB」を「AとBとF」と答えた方も正解にします。
「色相」とは、赤系、青系などの色合いのことですから、色の系統を正しく集められればOKです。「トーン」とは、暗い、鮮やか、明るいなどの「色の調子」のことです。
2.カラーを「まとめる」ことと「変化」をつけること
美しさを生み出す考え方には、さまざまありますが、配色に関しては「まとめ」と「変化」がポイントになります。色の要素は、色相、明度、彩度の3つです。しかし、これは複雑なので、前項のように、トーンという考え方を採ることが一般的です。トーンは「色調」と言いますが、これは「明度」と「彩度」を合わせたものです。
そうすると、カラーは「色相」と「トーン」の2つで考えられます。
配色の基本は、
(1)「色相」をまとめたら、「トーン」で変化をつける。
(2)「トーン」をまとめたら「色相」で変化をつける。
これが最も基本的な考え方になります。
さっきの色を、この考え方で配色してみましょう。

どうでしょうか、A、B、Cは色相でまとめ、トーンで変化です。DとEはトーンでまとめ、色相で変化をとったものになります。まずは、この2つをしっかり覚えましょう。
配色では、この「まとめ」のことを「ドミナント:dominant」と言います。つまり、A・B・Cは「色相ドミナント」の配色、D・Eは「トーン・ドミナント」の配色と言います。ドミナントとは、「支配的な、優勢な」の意味です。色を支配するもの、つまり、「まとめ」ということになります。
3.バランスポイントを意識する
前項は単純な例です。プリントデザイン、ファッションやインテリアのキスタイルなどでは、たくさんの色を使う場合が少なくありません。そのときに重要になるのが「バランスポイント」です。これも、色相のバランスポイントとトーンのバランスポイントの両者を考えねばなりません。
多くの色を使った配色を「多色配色」、「マルチカラー配色」といいます。このときには、多くの色が混合されるわけですが、一つの手としては、ドミナントを考えることがありますね。前項のとおりです。カラリストの世界では、配色の簡便な方法として、「イエローベース」「ブルーベース」などという考え方があります。つまり、全般に黄みがかった暖かいベースを持つ色と、青みがかった冷たい印象の色とに大別し、ドミナントの要素を、ウォーム(暖色)とクール(寒色)に大別してカラーを使う方法と言えます。
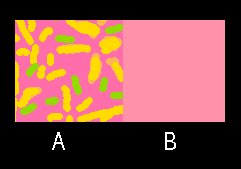
この「バランスポイント」は、特に多色と無地を配色するときに意識したいポイントです。配色に使う色の面積と密接に関連します。例を以下に示しましょう。
 この例では、Aは3色配色で、Bは単色です。このAを一色であるとみなした場合、その全体印象は、背景のピンクと赤みのイエローが主な印象を決定し、その全体印象は、Bのようになります。つまり、例えば服の上下で上をAに、下に同色系のライトカラーを使い、それを上下似た感じにしようとした時には、この図のようにBの単色を、Aの背景のピンクよりも黄みに、そして明るくしないとバランスが悪くなってしまいます。つまり、多色が混合されたかのような印象をつかむことが重要になるわけです。
この例では、Aは3色配色で、Bは単色です。このAを一色であるとみなした場合、その全体印象は、背景のピンクと赤みのイエローが主な印象を決定し、その全体印象は、Bのようになります。つまり、例えば服の上下で上をAに、下に同色系のライトカラーを使い、それを上下似た感じにしようとした時には、この図のようにBの単色を、Aの背景のピンクよりも黄みに、そして明るくしないとバランスが悪くなってしまいます。つまり、多色が混合されたかのような印象をつかむことが重要になるわけです。
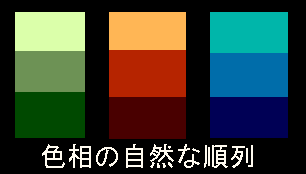
4.自然の光と影が生み出す「色相の自然な変化」をよく観察する
 まず、左の風景のグリーンの変化に注目してください。自然の光と影によって、明暗ができています。このとき、明るい色は色相が黄みの方向に、暗い色は黄色の補色である青紫の方向に色相が傾いて見えるのです。この風景からグリーンの濃淡を抽出すると、下のような配色になります。明るい色が徐々に黄色方向な向かうことで、私たちは色の流れが自然に感じられるのです。これは、私たちの普段の「見慣れ」によるもので、このような配色は素直に感じられるのです。これを「色相の自然な順列:Natural
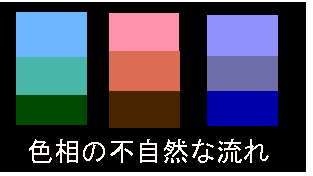
Sequence of Hue」と言います。同系色相の濃淡配色を行う場合には、これは非常に重要なポイントです。以下に、「色相の自然な順列」を守ったいくつかの配色例を掲げます。また、「不自然」な例も掲げておきました。
まず、左の風景のグリーンの変化に注目してください。自然の光と影によって、明暗ができています。このとき、明るい色は色相が黄みの方向に、暗い色は黄色の補色である青紫の方向に色相が傾いて見えるのです。この風景からグリーンの濃淡を抽出すると、下のような配色になります。明るい色が徐々に黄色方向な向かうことで、私たちは色の流れが自然に感じられるのです。これは、私たちの普段の「見慣れ」によるもので、このような配色は素直に感じられるのです。これを「色相の自然な順列:Natural
Sequence of Hue」と言います。同系色相の濃淡配色を行う場合には、これは非常に重要なポイントです。以下に、「色相の自然な順列」を守ったいくつかの配色例を掲げます。また、「不自然」な例も掲げておきました。
皆さんの中には、「不自然な方が好き」という方もいると思います。時として、自然な配色は、素直すぎて、平凡な印象になってしまうことも多いのですが、この配色上の色相変化は覚えておきましょう。自然は配色を教えてくれるすばらしい先生なのです。
 |
 |